What comes to your mind when you want to deploy your web app to some cloud platforms?
AWS EC2, Heroku, or Netlify?
If you have thought of these options, then you are with me. So, in this blog, I will take you on a ride on how easily you can deploy your React.js web apps to the Heroku platform without being served statically from an express server.
So, React is a very popular and widely used library for building User Interfaces. In general, if you want to test your react app, then Netlify or Heroku are the best options because they are free of cost and relatively easier to handle. So, let's get started.
Prerequisites:
- Make sure you have installed Node.js and npm.
- Create a React Web App.
- Basic knowledge about Heroku - Heroku Overview.
- And yes, how can I forget this, Mr. Git & GitHub.
Note: Whatever the commands are shown below must run only inside your project folder.
Step-1: Download Heroku CLI, if you are using Windows using this link, or if you have Linux based system, then type the following command in your terminal.
curl https://cli-assets.heroku.com/install-ubuntu.sh | sh
Step-2: Now, register yourself to Heroku. After the registration is complete, create a new app named "my-bumbble-app" or the name of your choice.
Step-3: Run the following command, it will prompt you to enter any key to continue to login to your Heroku account.
heroku login
Step-4: Initialize a Git repository by running the following command in your project directory.
git init
Step-5: Run the following command to add the Heroku remote.
heroku git:remote -a my-bumbble-app
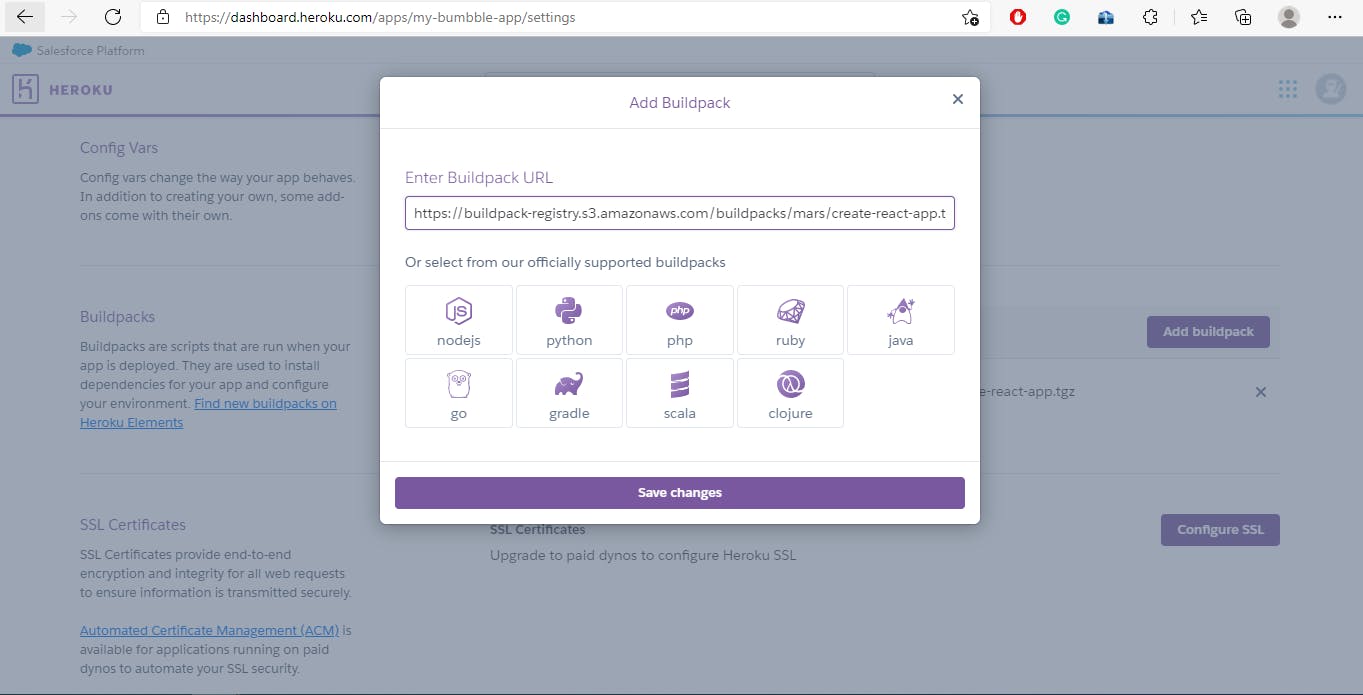
Step-6: Here comes the interesting part, see, Heroku provides the buildpack for Node.js or PHP-based web app, but it doesn't provide a buildpack for React apps. That's why you have to serve your react app statically by an express server. So, add the following buildpack to the settings of your Heroku app.
https://buildpack-registry.s3.amazonaws.com/buildpacks/mars/create-react-app.tgz

Step-7 Now push your project to the Heroku repository:
git add .
git commit -m "Ride to Wanderland"
git push heroku master
Bingo! , you have successfully deployed your React app to Heroku. Now, open the link to see your deployed app: https://my-bumbble-app.herokuapp.com.

Thanks for joining me on this amazing ride, hope it helped you a bit.
